In a previous post, I mentioned two websites that you should use to grade your website. The two sites are great tools since they provide detailed information on any potential bottle necks that may be causing any issues on your site. Have you Graded Your Website? Part 1
In this post I will provide you a third website you could use to determine if the outputted code generated by your site meets best coding standards. While you may be asking why this matters, my answer is the same as the previous article. If a website is properly coded and follows best coding standards, then your website will have a greater chance to perform well. While you may only be concerned with how the site looks, search engines care about code quality & performance.
It’s like buying a house, you should get a property inspector to make sure the house is more than a pretty paint job. You want to make sure the roof is solid, the foundation has no cracks, that the boiler, pipes & electrical are all in prime condition.
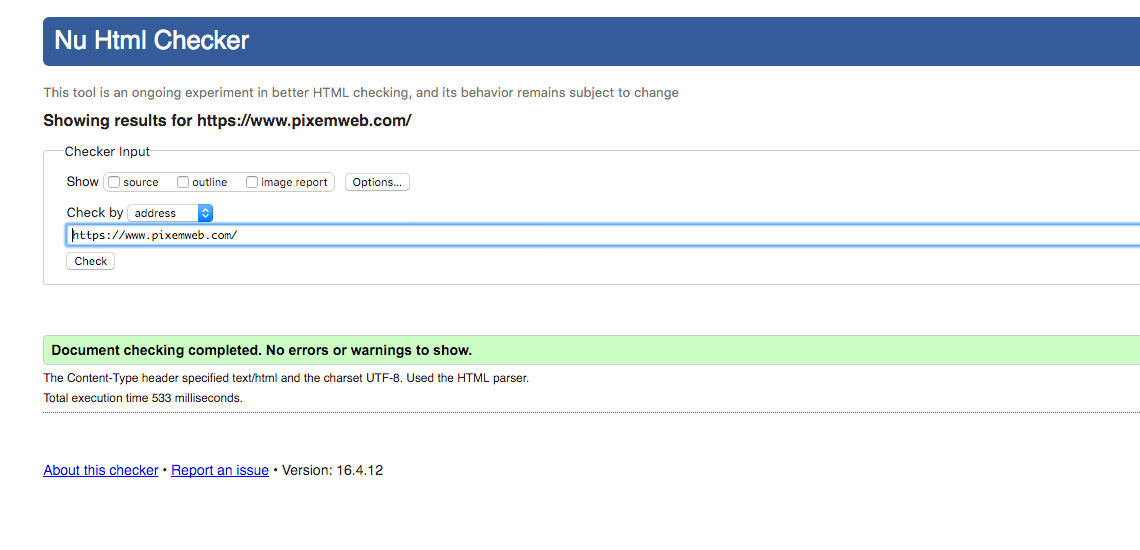
A well coded website tends to perform better, be more secure and tends not to break. So go ahead and take the url of your website and test it with this website. W3.org Validator
 As you can see, I tested my website with it and it generated positive results. No errors or warnings.
As you can see, I tested my website with it and it generated positive results. No errors or warnings.
You should test your website. If you get positive results then you are on the right track. If not, you will at least be able to spot where the issues are and get a clue as what to start working on.
Need Help?
If you test your website and get negative results but don’t have the time to make the necessary repairs, then let me help out. By delegating the re-development of your site, it’ll free you up to do what you do best.
Hopefully this article helps you to determine if the code quality of your website is good. If it’s not then it’s time to clean it up. As always, thanks for reading.